롯데잇츠
LOTTE EATZ
롯데잇츠 웹사이트 구축
| 고객사 | 롯데 |
|---|---|
| 웹 서비스 | FO, DESKTOP/MOBILE, 반응형 |
| 작업 기간 | 2022.08 ~ 2022.12 |
| 담당 업무 | 퍼블리싱 |
| skill tag |
HTML5
SCSS
jQuery
jQuery UI
Gulp
|
| design tool |
XD
|
프로젝트 참여 개요
처음 진행한 반응형 프로젝트로 기획/디자인 분석, 퍼블리싱 작업을 담당하였습니다.
주요 역할
- 기획서 및 디자인 분석
- 기획서, 디자인 검토 후 질의할 내용들을 구글 프레젠테이션 시트로 정리하여 전달 후 피드백 받으며 소통
- 퍼블리싱 작업 수행
- WBS 퍼블 일정 시작 전 기존 사이트의 각 페이지별 구조, 작업 방식 분석
- form, button, badge, tooltip, tab, no data, folding, layer popup 등의 공통 컴포넌트 작업
- 회원가입, 매장찾기, 상품, 마이페이지, 주문, 고객센터, 엔제리너스B2B, 설정 페이지 작업
- 효율적인 작업을 위해 공통 컴포넌트 외에도 동일한 UI군들을 모아 가이드로 정리
- 페이지 작업이 완료되면 기획, 디자인을 검토하여 1차적인 퍼블 코드 검수와 브라우저 테스트, 기기 테스트를 진행함. 이슈가 없는 경우 현황판 상태 [완료]로 업데이트
- 작업자의 1차 검수가 끝난 후 전달해야 할 페이지의 작업자끼리 크로스 체크로 2차 검수 진행
- 백엔드 개발팀에 전달할 작업 페이지 목록 리스트업
- 단위 테스트, 통합 테스트 참여 후 레드마인 일감 등록
- 레드마인에 배정된 일감을 파악하고 히스토리 체크 후 작업
성과 및 배움
- 작업 전 벤치마킹을 통해 TOP 버튼 모션, 룰렛 등을 상사분께 전달드렸고 전달드렸던 것들이 반영되는 모습을 통해 뿌듯함을 느낌
- 처음으로 공통 컴포넌트 작업과 레이아웃(엔제리너스B2B) 작업을 진행하게 됨. 공통 컴포넌트 작업에 대한 책임감을 느낌
- 전달할 페이지 검수(1차 검수)를 최소 전달날 D-1 까지는 완료하고 전달 당일에는 크로스 체크(2차 검수)를 통해 내가 발견하지 못한 실수들을 수정하면서 다음엔 무엇을 주의하며 작업해야 할 지에 대해 메모해 성장하고자 함
- 기존에는 공통 컴포넌트나 레이아웃만 가이드로 뽑아 작업했었는데 직접 동일한 UI군들을 모아 가이드로 추가 정리하여 재사용성/효율성 향상 등 협업에 기여함
기여도
45%
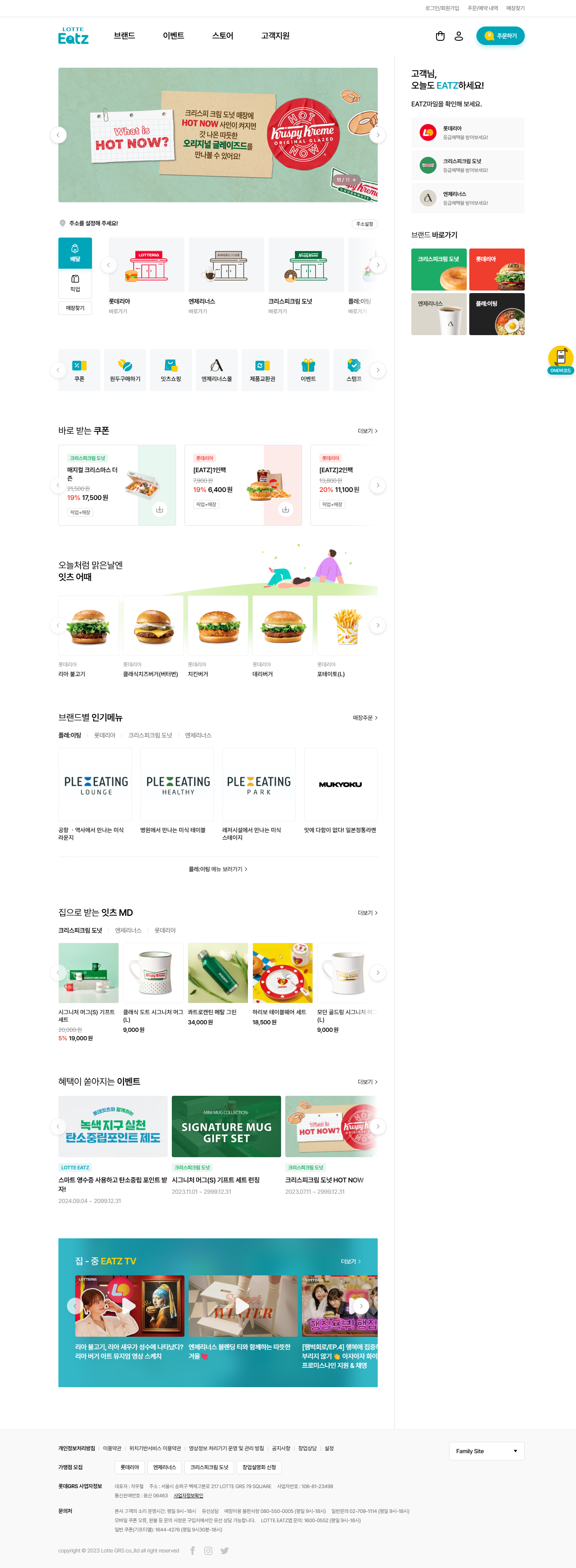
MAIN PAGE