renewal / adaptive web / UI / UX
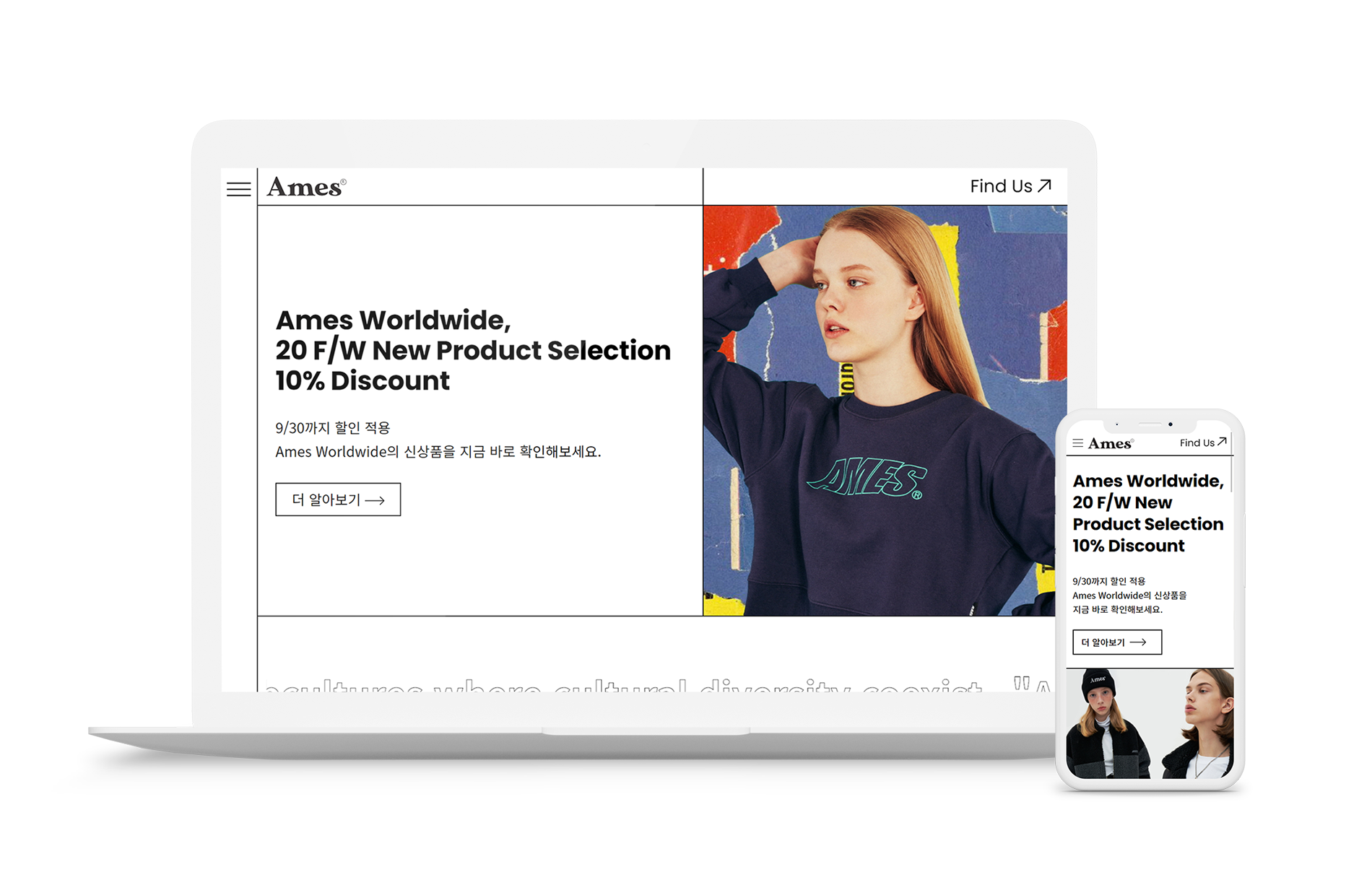
ames worldwide
renewal project

period
2020.10.12 ~ 2020.10.16
role
디자인 100%, 퍼블리싱 100%
type
적응형 웹(mobile, pc) 구현

project goal
사진으로만 구성된 메인페이지를 사용자에게 필요한 정보들을 모아 재구성하여
사용자가 사이트를 이용할 때 필요한 정보를 쉽게 획득 가능하고,
디바이스에 따라 달라지는 적응형 쇼핑몰 사이트 구현 연습
사진으로만 구성된 메인페이지를
사용자에게 필요한 정보들을 모아 재구성하여
사용자가 사이트를 이용할 때 필요한 정보를
쉽게 획득 가능하고,
디바이스에 따라 달라지는
적응형 쇼핑몰 사이트 구현 연습
design guide
keyword
- # 재미있는
- # 깔끔한
- # 간단한
브랜드의 정체성을 보여주는
재미있는 요소들과 깔끔한 디자인
color
- #fff
- #000
브랜드의 분위기와 깔끔한 그리드 스타일에 적합한
흰색, 검정색 사용
font
- NotoSans KR
- Poppins
- Caveat
깔끔한 콘셉트와 잘 맞는 가독성 좋은
NotoSans, Poppins 폰트와
꾸밈용 Caveat 폰트 사용
UI / UX design
- 기존 쇼핑몰은 이미지로만 이루어져 로딩이 오래걸리고 취약계층이 정보를 얻기 어려움
가독성 좋은 깔끔한 폰트 사용과 여유로운 줄간격, 섹션 별로 그리드 스타일 적용 - 스크롤 시 페이지 상단으로 갈 수 있는 버튼 등장
- PC 화면에서 사용자가 동작 상태를 인지할 수 있도록 마우스 이벤트 발생
publishing
- 웹표준, 접근성을 고려한 HTML 마크업 언어 구축
- W3C Validator 검사 완료
- mobile(375x812), pc(1920x1050) 스크린 사이즈 최적화
- 디바이스에 따라 적용되는 적응형 웹 구현
- 동적인 요소를 위해 javascript, jQuery, marquee, swiper, vegas 플러그인 사용
